Defining .NET and how to build a Client
Application for a distributed Web Service Architecture
By: Barton Friedland
What is your definition of .NET?
If you have read my previous articles on .NET, you will know
that regardless of the specific tasks being discussed, the underlying focus is
on understanding what .NET is and how to get the most out of it.
This article, the third in a series of three, demonstrates the
assembly of a Client Application, or User Interface for a Web service
application that was created in the previous articles. In this case, the Web
service being called upon by the Client Application is itself another Web
service - which makes the architecture a model of the type of distributed
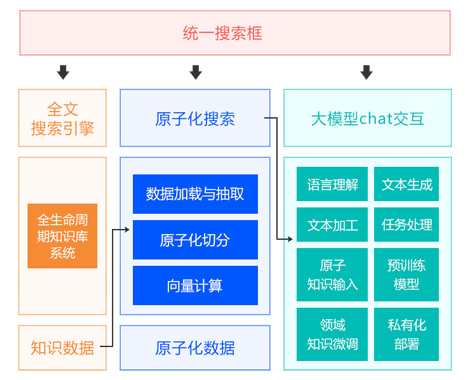
application .NET is advocating, as depicted in the diagram below:

This article will focus on the left column in the diagram above,
but in this article more than any of the others, I want to take a little extra
time to make clear for the reader what .NET really is. The reason for this is
that since I started writing these articles, I have spoken to more and more
people about .NET, and from everyone I speak to, I hear very different
perspectives about what .NET is. Most of what I hear is a piece of .NET -
something it does or something that it enables. But .NET is more than the sum of
its parts - its true benefit lies in the principles of its design.
In a previous article, Generating a Strongly-Typed DataSet from
a Web Service, I demonstrated how .NET enables a developer to both create new
and consume existing objects from an external Web service in such a way that
those objects are real "first-class players" in the programming model of the
application. Referring to those objects within the code then becomes as easy as
referencing any other object in .NET - there is nothing special to remember and
the custom objects show up just like objects that ship with .NET.
In the next article, Building a Distributed Web Service Using a
Strongly-Typed DataSet in C#, I demonstrated how easy it is to build a new Web
service that depends on another Web service to perform meaningful and helpful
processing, building a loosely-coupled and distributed architecture in the
process.
Certainly .NET is many things - a new set of technologies, new
versions of old technologies, a Microsoft strategic investment, and a marketing
direction - but .NET is much more than all of these.
What is .NET - Really?
.NET is fundamentally a set of ideas based on two principles -
vision and unification.
The vision is of a software architecture that will make possible
Microsoft's goal of creating a world where the application is invisible to the
user - where the user can get the information they want from the device they
want wherever they may be.
The unification part of it is what .NET is about today. .NET's
unifying principles are a way of thinking about software architecture and
development; guiding principles if you will. The basic steps Microsoft has taken
by creating the .NET framework and building block services are as follows:
Create an organized and consistent framework where all existing
development technologies have a place or location within the framework
Within this framework, ensure that all areas of the framework are
addressable from anywhere else in the framework using a simple and consistent
addressing model
Wherever possible, provide tools and mechanisms to
automate the creation of code for routine tasks that support basic functionality
and communication across the framework.
These principles have some very
broad ramifications for Microsoft. For them to implement .NET effectively,
virtually every piece of functional and usable software, including all of their
servers, will have to be rewritten to be able to fully create and interact with
.NET. And this is what makes .NET so unique - think for a moment about the fact
that there is probably no other software company in the world with such a vast a
set of broadly based software assets as Microsoft - and .NET will make all of
them accessible from one consistent framework.
Think about today's disparate Microsoft languages and
technologies such as ADO, ATL, ASP, C++, COM, COM+, CDO, MFC, MSMQ, IIS, SQL,
Visual Basic, VBA, and VBScript, Today, knowledge of one of these technologies
does not imply knowledge of the others. And in many cases today, the way one
approaches or programs one technology has no bearing on the other. And yet,
today's solutions often depend on a variety of these disparate
technologies.
The principle of unification that .NET follows will bring these
technologies, and others, into a more stable alignment that sets a standard
baseline for behavior going forward. A key benefit of this approach for
developers is that knowledge of one technology will provide more of a basis for
understanding and utilizing others in the framework.
These principles are the same as those employed by previous
innovations such as the Macintosh interface and the original version of Windows.
For example, the menu bar provided a way to make commands consistent across all
applications. Similarly, the .NET framework provides that level of consistency
to the programming model.
Is .NET "New"?
.NET is an initiative to implement a number of ideas that have
been around for a while, so in that sense it is not 'new'. It represents the
distillation of the best of these ideas into an overall framework whose
structure will allow more people will have access to its contents.
It is therefore natural that the way people will first perceive
.NET will be as something very specific to what they do and ay not see the
broader context. What I hope to bring the reader's attention is this: .NET is a
way of consistently approaching and utilizing all of Microsoft's programming
assets. It will have a lasting and positive effect on the way the world looks at
system architecture and design. I should qualify that by saying that I do not
think there is a 'right' approach, however, I would go as far to say that
results one achieves are more often consistent with the designs behind their
efforts than not.
I will now move on to the application of these principles in the
finishing touches to a distributed Web service application that makes use of
Microsoft's Best Bets search Web service .
Decoupling with .NET
This article will now demonstrate how to build a Client App or
Presentation Tier depicted in the yellow area of the diagram below. It will do
so using the WebForms portion of the .NET framework.
In previous articles, other areas of the .NET framework
(depicted in the diagram in red, blue and green) have been utilized in order to
build the supporting data access tier. However, unlike a traditional client /
server application, .NET allows us to decouple this tier from the client and
establish it as a standalone Web service. In this case, I have placed this Web
service on the Internet at the following location:
http://www.aspnextgen.com/services/SearchWebService.asmx
This loosely coupled approach allows a single Web service to
easily be consumed and part of many client applications or even other Web
services, providing flexibility and following a more component-like
model.
Try the Search Client
Before I demonstrate how to build a Web Forms client, I thought
it might help to demonstrate a finished version of the client application to
crystallize the functionality being encapsulated by it.
Go to the following web page: http://www.aspnextgen.com/services/MS_Search.aspx
The following should appear:

Enter the search string "Exchange" in the search field and
click "Submit".
The following result set should appear:

This Web Forms client makes use of several user
interface (UI) elements available in the .NET Web Forms library. These elements
provide the basic functionality for the page and also communicate with the Web
service that supports the client.
Next, I will demonstrate how to build a similar client that
makes use of the same Web service .
Creating the Search Client Project in VS7 Beta
1
Launch Visual Studio .NET Beta 1
On the File menu, point
to New, and then click Project.
In the New Project dialog box, select
Visual C# Projects folder.
Click the Web Application icon.
Change the name of the project to MSSearchClient.
If necessary,
enter the address of a Web server on which you can develop the Web service.
Note: This server is referred to as your development server. By
default, the development server is the same machine as where Visual Studio is
installed. The project is developed and built on the development
server.
Click OK to create the project. Visual Studio automatically
creates the necessary files and includes the needed references to support a Web
Application.
Close the Web Form (WebForm1.aspx) window that VS7
automatically created.
In the Solution Explorer right click on the
WebForm1.aspx icon and choose Rename

Rename the file to "Client_MSSearch.aspx"
The next step
is to set a reference to the Web service this application will use, otherwise
known as Consuming a WebService.
Consuming the WebService
In the Solution Explorer, right click on the project icon and
choose "Add Web Reference".

In the Add Web Reference dialog, type the following Web service
address: http://www.aspnextgen.com/services/SearchWebService.asmx
When the page loads, click Add Reference. Visual Studio then
performs a discovery of the service, which creates the following directory in
the Solution Explorer:

The service is now a referenced object within the project and
its classes and members are available. Have a look in the Class View:

Note that VS7 has 'consumed' the object model of both the result
set the Web service provides (dsBBI) and the Web service itself (WebService1).
Without any coding, these objects are now a part of the object model of the
application and available to use.
The next step in the process is to design and then create the
objects that will exist in the Client Application that will form the user
interface and communicate with the Web service .
Designing a WebForms User Interface
The design of the UI is driven by what information the user
needs to interact with. In this case, these are the requirements:
User enters search string
User clicks submit or cancel
button
Field validation occurs
Results are displayed
Based on this required functionality, the following .NET WebForms
library objects will fulfill these functions:
| Object Name |
Object
Type |
| LblOutput |
System.Web.UI.WebControls.Label |
| TxtQuery |
System.Web.UI.WebControls.TextBox |
| RequiredFieldValidator1 |
System.Web.UI.WebControls.RequiredFieldValidator |
| BtnSubmit |
System.Web.UI.WebControls.Button |
| BtnClear |
System.Web.UI.WebControls.Button |
| LblMessage |
System.Web.UI.WebControls.Label |
| dataGrid1 |
System.Web.UI.WebControls.DataGrid |
Laying Out the WebForms User
Interface
In the Solution Explorer, double-click the file
Client_MSSearch.aspx to open it.
From the Toolbox, drag a the object types listed in the table
above to the page so that it looks like this:

Now, by using the Properties window and selecting each object
individually, set the following properties of these objects:
| Object Name |
Property |
Value |
| LblOutput |
Font |
Verdana, 10px |
| LblOutput |
ForeColor |
Red |
| LblOutput |
Text |
Please enter a query in the field below: |
| LblOutput |
ID |
LblOutput |
| TxtQuery |
Font |
Arial |
| TxtQuery |
ID |
TxtQuery |
| RequiredFieldValidator1 |
ErrorMesage |
*You must enter a query. |
| RequiredFieldValidator1 |
ControlToValidate |
TxtQuery |
| RequiredFieldValidator1 |
ID |
RequiredFieldValidator1 |
| btnSubmit |
Font Name |
Arial |
| btnSubmit |
Text |
Submit |
| btnSubmit |
AccessKey |
s |
| btnSubmit |
ToolTip |
Press alt-s as a keyboard shortcut for this
button |
| btnSubmit |
ID |
btnSubmit |
| btnClear |
Font Name |
Arial |
| btnClear |
Text |
Clear |
| btnClear |
AccessKey |
c |
| btnClear |
ToolTip |
Press alt-c as a keyboard shortcut for this
button |
| btnClear |
ID |
btnClear |
| LblMessage |
Font |
Verdana, 10px |
| LblMessage |
ForeColor |
Red |
| LblMessage |
Text |
Your query produced no result. Please try
again. |
| LblMessage |
Visible |
FALSE |
| LblMessage |
ID |
LblMessage |
| DataGrid1 |
Visible |
FALSE |
After setting these properties, the page should look like
this:

Press F7 to view the code for this web page. Upon inspection, it
will be noted that VS7 has taken care of declaring every user interface object
on the page and kept the names in sync.
Close the code window.
Connecting the DataGrid
The DataGrid object on the page has not yet had its properties
set. For the DataGrid to work, a connection to a DataSet (which is the return
value of the Web service & represents the set of data that corresponds to
the User's query) and an object known as a DataView (which, as the name implies,
is a particular view of that DataSet) must be declared. VS7 allows creation of
these objects easily through user interface tools as follows:
1. In the Solution Explorer, right-click on the Web service
reference "com.aspnextgen.www" and choose Rename
2. Rename the Web service reference to SearchService.
Technically, this should not be required, but a bug in VS7 Beta 1 will not
recognize references that have a Namespace deeper than one "." (dot). To have
VS7 recognize the dataset that was provided as part of the consumption of the
Web service , this step and the next are required.
3. Right-click on the SearchService icon in the Solution
Explorer and choose Update Web Reference:

This will rewrite the code supporting the Web service reference
to include the Namespace change:
4. From the ToolBox, click on the Data tab.
5. Drag a DataSet icon onto the web form page. The following
dialog will appear:

Click OK and VS7 will code an instance of the return value
DataSet into the page, creating a "Tray" at the bottom of the screen that looks
like this:

6. From the ToolBox, drag a DataView onto the page.
7. With the DataView selected, open the Properties window and
set the following property of the DataView:

This sets the value of the DataView to the BestBetsItem table of
the DataSet, the result set that will be displayed to the user.
At this stage, the benefits of .NET should be very clear - all
of these properties have been set without writing one line of code. In fact, an
object that was created in another application has been consumed and brought up
to the UI level all through the VS7 interface. This saves a lot of time and is
only the tip of the iceberg.
8. Now click on the DataGrid, open the Properties window and set
the following property of the DataGrid:

And now look at the DataGrid:

VS7 now "knows" the data that will populate the DataGrid. This
is very impressive level of integration between "layers".
Note: Due to a bug in VS7 Beta 1, if the user closes VS7 and
reopens it, the UI of VS7 will not redraw the DataGrid as shown above, however,
the properties are retains.
The next step is to format the DataGrid to show the desired data
to the user out of the possible set available from the DataSet.
Formatting the DataGrid
Out of all of the data available from the Web service , three
fields are desired to display to the user and in this order:
Rank
Title
URL
To format the DataGrid to
display these columns properly, follow these steps:
1. Click on the DataGrid.
2. At the bottom of the Properties window, click the Property
Builder. A dialog box will come up.
3. Click the icon and
the following will appear:
icon and
the following will appear:

4. Untick the item "Create columns authomatically at runtime"
5. Move the Rank and Title fields to the Selected Columns
window.
6. Scroll to the bottom of the list in the Available Columns
window and select HyperLink Column, bringing it to the Selected Columns window.

7. Set the following properties for the HyperLink
Column:

8. Click OK. The DataGrid should look like this:

9. Click once on the DataGrid, open the Properties window and
set font to Arial, 10px. The DataGrid should then look like this:

The DataGrid is now ready for use.
The final step is to write the code that the page will run to
connect to the Web service and do its work.
Coding the Web Form
So now all of the user interface objects that the .NET WebForms
library provides are in place, their properties are set and all that is left is
the code that runs the page itself. Here is a flow chart of the behavior of the
page:

To code this behavior, follow these steps:
1. Double-click the Submit button on the Web Form. This will
open the code window and create a stub for the click event, public void
btnSubmit_Click (object sender, System.EventArgs e).
2. Type the following code inside of this method and note all of
the intellisense support provided by VS7:
{
//Check to see if the field validator / page is
valid
if (Page.IsValid)
{
//hide datagrid if visible
if(DataGrid1.Visible =
true)
{
DataGrid1.Visible = false;
}
//hide error lable if visible
if(LblMessage.Visible = true)
{
LblMessage.Visible = false;
}
//Instantiate Web service
SearchService.WebService1 ss = new SearchService.WebService1();
//Query Web service and place result in dataset
dsBBI1 = ss.QueryandPackage(TxtQuery.Text);
//Check to see if there is data in the table
if(dsBBI1.BestBetItem.Rows.Count == 0)
{
LblMessage.Visible = true;
return;
}
//sort data
dsBBI1.BestBetItem.DefaultView.Sort = "Rank";
//set view
dataView1 =
dsBBI1.BestBetItem.DefaultView;
//Bind DataGrid
DataGrid1.DataBind();
//Set DataGrid to Visible
DataGrid1.Visible = true;
}
}
3. Now the code for the Clear button - return to the Web Form
layout design page and double-click on the Clear button to have VS7 generate the
code stub for this event - public void btnClear_Click (object sender,
System.EventArgs e).
4. Enter the following code between the brackets:
TxtQuery.Text = "";
LblMessage.Visible = false;
DataGrid1.Visible =
false;
5. Save and compile.
Testing the Application
The application should now be complete and run properly. To test
it, follow these steps:
1. Press Ctrl + F5 which will run the application in VS7 without
setting up debugging. The following window should appear:

2. Click in the query field and type "Exchange".
3. Click "Submit" - after a few moments, the following results
should appear:

Conclusions - Where to go from here
The three articles I have written show how to write an
end-to-end .NET application while also providing a broad overview of the .NET
vision. I have also provided some useful techniques on how to approach the
design of the various components that make up this application.
If you do not already have a solid understanding of
object-oriented design principles, I would definitely suggest getting a good
reference on the subject. .NET is a thoroughly object-oriented system, so to get
the most out of it, a good basis in the concepts is essential.
The best source for examples for how to program with .NET is the
SDK, which provides a lot of helpful examples. The SDK is installed as part of
VS7 Beta 1.
I hope you have enjoyed my introductory series of .NET articles
and wish you all the best of luck with .NET!









 2002-09-13 13:23
2002-09-13 13:23